ECMAScript 6 and Arrow Function 箭头函数
03 April 2013
有经验的 JavaScript 程序员会在回调函数中大量使用函数表达式,或者用于 DOM 访问,或者用于任何其他相关的设置。即将到来的 ECMAScript 6 增加了另外一种语法,称为箭头函数,允许我们编写更短的函数表达式。
箭头函数(最新的 ES6 草稿 13.2 节)可以简单的理解为普通函数表达式的简写形式。最好是用一个例子来说明。假设你想要生成一个包含了每个员工工资的列表。可以通过使用 Array map 实现,就像下面的代码片段:
salaryList = employeeList.map(function (e) { return e.salary; });
可以看到,函数表达式作为 map() 的回调函数相当冗长。而使用箭头函数表达式,该结构可以缩短为:
salaryList = employeeList.map(e => e.salary);
不需要函数和返回值。事实上,如果使用其他语言(比如 Scala、CoffeeScript、C#)实现同样的任务,最后会有一个非常相似的语法。
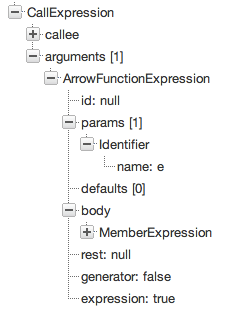
箭头函数的语法树看起来会是什么样子?相当简单,没有任何惊喜。

箭头函数表达式主要为了需要返回一个值的情况而设计。然而,如果你不关心返回值、只是想执行一些语句,它仍然是有效的。看看这个例子:
employeeList.forEach(e => { console.log(e.name); });
当你使用这种简写方式级联更多的函数时,事情变得有趣起来。例如,如果现在我们感兴趣的是平均工资,可以这样计算:
var total = employeeList.map(e => e.salary).reduce((p, q) => p + q));
var averageSalary = total / employeeList.length;
相较于无处不在的函数表达式,这种方式要更短、更简洁。重要的是要注意到,如果有一个以上的参数,需要用括号把参数包起来。
因为箭头函数表达式仅仅是另一种形式的赋值表达式,我们可以将它保存为一个普通对象(或者为了将来复用,或者仅仅是为了易于跟踪),就像下面的代码片段所示(很优雅是不是?):
var adder = (p, q) => p + q;
var avg = employeeList.map(e => e.salary).reduce(adder) / employeeList.length;
如果把箭头函数表达式与数组推导式 结合使用,箭头函数魔法般地不再像是由 JavaScript 构成的。
我相信箭头函数表达式的使用可以在可读性和表达丰富性之间取得一个良好的平衡。你怎么看?
blog comments powered by Disqus